Autor
Nachricht
berliner-zuckerschnuten
16.04.2009 um 19:18 (UTC)
Hallo!
Ich möchte evtl zu Ice Blue wechseln, da dort der Content größer ist, was mir besser gefällt.
Aber was muss ich beachten, damit meine Seite in dem neuen Design so aussieht wie die alte?
Gerade auch mit den Boxen und den Trennern der Navi?
Also neue Buttons und Header ist klar.
Aber inwiefern sind die Ice Blue Codes anders als bei Butterfly?
Ich hoffe, ihr könnt mir da helfen. Vielen Dank schonmal!
LG Nina
Edit: Ich werd mal vorsichtshalber meinen Code nachschieben
Code: <div align="center">
______________
↑
der-bielefeld-club
Wohnort: Bielefeld
↑
kdl-design
17.04.2009 um 17:54 (UTC)
Hallo ihr Beiden, bitte beachtet das es zum Verlust der Boxeninhalte kommen kann. Das ist schon mehrfach passiert, warum weiß ich nicht.
______________
Der Link führt nicht mehr zu KDL-Design sondern zu meinen neuen Projekt
↑
berliner-zuckerschnuten
18.04.2009 um 11:56 (UTC)
kdl-design hat Folgendes geschrieben: Hallo ihr Beiden, bitte beachtet das es zum Verlust der Boxeninhalte kommen kann. Das ist schon mehrfach passiert, warum weiß ich nicht.
Wäre jetzt nicht so schlimm, kopier ich mir die Inhalte halt und füg sie dann wieder ein
Oh das ist ganz toll von dir Dominik!!! Vielen Dank! *freu*
Dann mach ich die sachen gleich fertig und setz sie dann hier rein ^^
______________
↑
berliner-zuckerschnuten
18.04.2009 um 14:35 (UTC)
↑
berliner-zuckerschnuten
19.04.2009 um 01:53 (UTC)
Hallo!
So, ich bin fast fertig, habs fast alles so, wie ichs wollte
Ich konnte nicht abwarten, sorry und Danke an Dominic
Jetzt hab ichs fast doch allein geschafft, aber ich hab trotzdem noch gravierende Probleme und bracuhe so schnell wie es geht Hilfe!
Und zwar
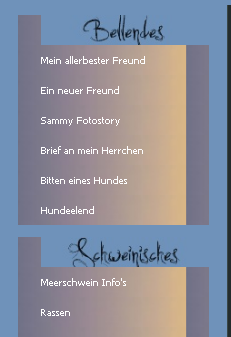
1. Die Trennung in der Navi ist nicht richtig. Irgendwas stimmt da nicht. Ich habe folgenden Code genommen:
Code: <img src=\\\"http://i62.servimg.com/u/f62/13/12/81/72/bellen13.jpg\\\"/>
So sieht das dann aus:
dann 2. der Rahmen um den Content würde ich gerne weg haben, weiss aber nicht wie, und das Textfeld generess richtig weiss. Man kann die von mir eingefügten weissen Bilder erahnen, und das sieht einfach nciht aus...
Ich stell nochmal meinen neuen, noch seeeehr chaotischen code rein, den muss ich noch richtig aufräumen:
Text über dem Design
Code: <style type= text/css ><!--body{background-image:url(http://i62.servimg.com/u/f62/13/12/81/72/hgblau11.jpg); background-position: center 100%; background-repeat: repeat; background-attachment:fixed}--></style>
Code: </td></tr></table></div>
↑
der-bielefeld-club
Wohnort: Bielefeld
19.04.2009 um 08:35 (UTC)
Hi, kein Problem, dass du schon den Code gemacht hast,
Text über dem Design
Zitat: <style type= text/css>
Text unter dem Design
Zitat: </td></tr></table></div>
Ich hoffe mal, dass Ich alles richtig verstanden habe...
mfg Dominik
______________
Besucht die offizielle Hilfeseite vom Homepage-Baukasten:
Iceblue Generator |
Red Generator |
Butterfly Generator
↑
berliner-zuckerschnuten
19.04.2009 um 10:37 (UTC)
Danke der ist SUPER! Aber der Content ist transparent, der sollte weiss sein
Wie kann man das denn ändern?
Also dass der richtig weiss ist, ohne die schatten und den Rand der da normalerweise ist?
EDIT:
Danke, habs geschafft! *freuwiedoof*
Jetzt ist sie fast perfekt. Den Content würde ich noch gerne etwas verschönern, vielleicht mit abgerundeten Ecken, aber ansonsten find ichs toll!
Viiiiiiiiiiiiiiiielen Dank an Dominic! Ich finds so toll, dass du mir geholfen hast!
______________
↑
der-bielefeld-club
Wohnort: Bielefeld
19.04.2009 um 10:51 (UTC)
Kein Problem
Das mit den abgerundeten Ecken müsstest du dann aber mit einem Programm als Bild machen.
Ich habe dir nochmal den Code verbessert, denn so wird nun auch die HP im IE perfekt angezeigt
Übrings kannst du so wieder einen HP Titel wählen,
denn das wäre dann besser für die Suchmaschinen,
denn ein Leerzeichen eignet sich dafür nicht besonders gut.
mfg Dominik
______________
Besucht die offizielle Hilfeseite vom Homepage-Baukasten:
Iceblue Generator |
Red Generator |
Butterfly Generator
↑
berliner-zuckerschnuten
19.04.2009 um 10:57 (UTC)
Ach das ist ja klasse, danke!
hmm mit nem Bbp... muss ich mal fummeln wie das geht
Ich hab grad gesehen, dass im IE unter dem Coolmenü die überschrift der jeweiligen Seite zu sehen ist... weiter runter kanni ch das aber nicht schieben, weils sonst im FF zu weit unten ist...
Kann man die schrift irgendwie wegbekommen, oder die Farbe ändern?
______________
↑
berliner-zuckerschnuten
19.04.2009 um 11:04 (UTC)
Okay, jetzt hab ich grad den Code ausgetauscht und es passt alles ganz super!
DANKE!!!
______________
↑