| Autor |
Nachricht |
|
|
 29.06.2010 um 12:42 (UTC) 29.06.2010 um 12:42 (UTC)
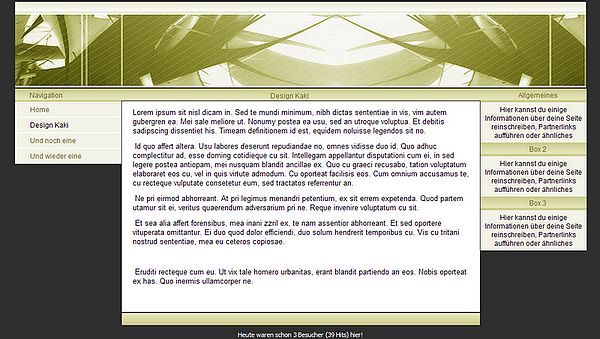
Titel: [Vorlage] Design Kaki, verbreitert für Iceblue |
|
|
Ich hab mich wieder ran gesetzt und das Design Kaki verändert. Es ist nun ein Iceblue Design. 2 Variationen sind nun erhältlich. Grosse Änderungen sind hierbei, dass es nun verbreitert ist und bis 5 rechte Boxen hat, die ebenfalls breiter als beim Originalen Kaki sind.
Der Haeder an sich ist natürlich auch etwas geändert. Die Navigation hat einen Hovereffekt und ein Checked Menü (dargestellte Seite sieht in der Navigation anders aus).Nun gibt es auch einen Abschluss unter dem Textfeld.
Das Design und die Werbung ist zentriert.

Der Haeder kann wieder runtergeladen und beschriftet werden. Nach dem beschriften ladet Ihr den Haeder hier neu hoch und ersetzt unten im Code die URL. Beim Hochladen den Haken bei "automatisch verkleinern" rausnehmen.
Header-URL: http://666kb.com/i/bkhtgl3j75yzfkzjm.png
Code für Iceblue (einfügen bei Text über dem Design):
Code:
<style type="text/css">
<!--
/* Diesen Teil nicht rauslöschen*/
table.edit_main_table{width: 80% !important;}
table.edit_main_table, table[height="102"]{margin: 0 auto;}
td.edit_main_tr{width: 100% !important;}
table.edit_second_table{width: 100% !important;}
td.edit_header_full{width: 100% !important;
background-position:center;background-repeat:no-repeat; }
td.edit_header_full table{width: 100% !important;}
table.edit_third_table{width: 100% !important;}
td.edit_navi_headbg{width: 5% !important;}
table.edit_rechts_tabelle{width: 100% !important;}
td.edit_rechts_bottom{width: 5% !important;}
td.edit_rechts_cbg{width:100%;}
td.headline{visibility:hidden;}
td.edit_main_tr{height: 0px !important;}
td.edit_rechts_cbg{height: 0px !important;}
td.edit_rechts_bottom{height: 0px !Important;}
td.edit_navi_headbg{height: 0px !important;}
table#sidebar_heading_1,table#sidebar_heading_2,table#sidebar_heading_3,table#sidebar_heading_4,table#sidebar_heading_5{width:185px;}
td.nav:hover{background-image: url(http://666kb.com/i/bkhs02aiak1s0v56a.png);width:
185px;height: 25px;border: 1px solid #ffffff;}
td.nav{background-image: url(http://666kb.com/i/bkhrzg5mnv8kaxgj6.png);width:
185px;height: 25px;border: 1px solid #ffffff;}
td.edit_below_nav img{visibility: hidden;}
td.edit_below_nav{background-image: url();
background-position: center top;background-repeat: no-repeat;}
td.edit_content{background-image:url(http://666kb.com/i/bkhs0mcztetch7p4i.png);background-color:#ffffff;border: 1px solid #2F2F2F;}
td.edit_rechts_cbg{background-image:url();background-color:#XXXXXX;border: 0px solid #ffffff;}
body {background-image:url(http://666kb.com/i/bkhryeeogx93x3roy.png);background-color:#2F2F2F;}
body {background-attachment:fixed;border: 0px solid #2F2F2F;}
td.edit_navi_headbg{background-image:url();background-color:#XXXXXX;border: 0px solid #ffffff;}
td.edit_rechts_sbg{background-image:url();background-color:#XXXXXX;border: 0px solid #ffffff;}
td.edit_rechts_bottom{background-image:url();background-color:#XXXXXX;border: 0px solid #ffffff;}
td.shouty, td.shouty2, td.shouty3, td.shouty4, td.shouty5{
background-image:url(http://666kb.com/i/bkhrzg5mnv8kaxgj6.png);
background-repeat:repeat;
background-color:#F3F3E8;font-family: arial;font-size: 12px;
color:#000000;border: 0px solid #2F2F2F;}
td.edit_content_top,td.edit_content_top:hover{background-image:url(http://666kb.com/i/bkhs1oc91hx3ic3qq.png);
background-color:#F3F3E8;border: 0px solid #2F2F2F;height:21px;background-repeat:repeat;}
td.nav_heading{background-image:url(http://666kb.com/i/bkhs1oc91hx3ic3qq.png);height:
21px;background-repeat:repeat;background-color:#F3F3E8;border: 0px solid #2F2F2F;}
td.sidebar_heading{background-image:url(http://666kb.com/i/bkhs1oc91hx3ic3qq.png);height:
21px;background-color:#F3F3E8;border: 0px solid #2F2F2F;}
td.edit_rb_footer{display:none;}
td.edit_content_bottom2{background-image:url();background-repeat:repeat;background-color:#xxxxxx;border: 0px solid #2F2F2F;}
td.edit_content_bottom{background-image:url(http://666kb.com/i/bkhryy2xz73ijm4mq.png);background-color:#XXXXXX;height:21px;border: 1px solid #2F2F2F;}
td.headline2{font-family: arial;font-size: 12px;color: #727121;font-weight:;text-align: center;text-decoration:none;}
td.nav_heading{font-family: arial;font-size: 12px;color: #727121;padding-left:25px;text-align: left;}
td.nav a{font-family: arial;font-size: 12px;color: #727121;text-decoration: none}
td.sidebar_heading{font-family: arial;font-size: 12px;color: #727121; text-align: center;}
td.nav a:hover{font-family: arial;font-size: 12px;color: #000000;font-weight:;text-align: center;text-decoration:underline;}
tr.checked_menu td a{font-family: arial;font-size: 12px;color: #000000;font-weight:;text-decoration: none}
td.edit_header_full{background-image:url(http://666kb.com/i/bkhtgl3j75yzfkzjm.png);background-color:#XXXXXX;
width: 995; height: 151px;border: 0px solid #2F2F2F;}
-->
</style>
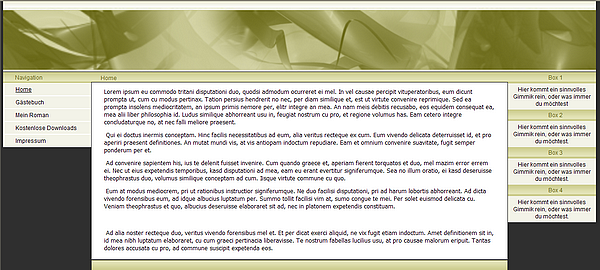
Wer das Design über den ganzen Bildschirm möchte, der nimmt nachfolgenden Code. Zum beschriften des Haeders, wie oben beschrieben verfahren. Musste dazu einen ähnlichen basteln, aber farblich passt er. Zentriert die Haederschrift und macht sie in 900 Pixel Breite. Besucher, die eine 1024er Auflösung haben, werden es Euch danken.
Header-URL: http://666kb.com/i/bmp2ejmwxd5g67jfo.png

Code: <style type="text/css">
<!--
/* Diesen Teil nicht rauslöschen*/
table.edit_main_table{width: 100% !important;}
table.edit_main_table, table[height="102"]{margin: 0 auto;}
td.edit_main_tr{width: 100% !important;}
table.edit_second_table{width: 100% !important;}
td.edit_header_full{width: 100% !important;
background-position:center;background-repeat:no-repeat; }
td.edit_header_full table{width: 100% !important;}
table.edit_third_table{width: 100% !important;}
td.edit_navi_headbg{width: 5% !important;}
table.edit_rechts_tabelle{width: 100% !important;}
td.edit_rechts_bottom{width: 5% !important;}
td.edit_rechts_cbg{width:100%;}
td.headline{visibility:hidden;}
td.edit_main_tr{height: 0px !important;}
td.edit_rechts_cbg{height: 0px !important;}
td.edit_rechts_bottom{height: 0px !Important;}
td.edit_navi_headbg{height: 0px !important;}
table#sidebar_heading_1,table#sidebar_heading_2,table#sidebar_heading_3,table#sidebar_heading_4,table#sidebar_heading_5{width:185px;}
td.nav:hover{background-image: url(http://666kb.com/i/bkhs02aiak1s0v56a.png);width:
185px;height: 25px;border: 1px solid #ffffff;}
td.nav{background-image: url(http://666kb.com/i/bkhrzg5mnv8kaxgj6.png);width:
185px;height: 25px;border: 1px solid #ffffff;}
td.edit_below_nav img{visibility: hidden;}
td.edit_below_nav{background-image: url();
background-position: center top;background-repeat: no-repeat;}
td.edit_content{background-image:url(http://666kb.com/i/bkhs0mcztetch7p4i.png);background-color:#ffffff;border: 1px solid #2F2F2F;}
td.edit_rechts_cbg{background-image:url();background-color:#XXXXXX;border: 0px solid #ffffff;}
body {background-image:url(http://666kb.com/i/bkhryeeogx93x3roy.png);background-color:#2F2F2F;}
body {background-attachment:fixed;border: 0px solid #2F2F2F;}
td.edit_navi_headbg{background-image:url();background-color:#XXXXXX;border: 0px solid #ffffff;}
td.edit_rechts_sbg{background-image:url();background-color:#XXXXXX;border: 0px solid #ffffff;}
td.edit_rechts_bottom{background-image:url();background-color:#XXXXXX;border: 0px solid #ffffff;}
td.shouty, td.shouty2, td.shouty3, td.shouty4, td.shouty5{
background-image:url(http://666kb.com/i/bkhrzg5mnv8kaxgj6.png);
background-repeat:repeat;
background-color:#F3F3E8;font-family: arial;font-size: 12px;
color:#000000;border: 0px solid #2F2F2F;}
td.edit_content_top,td.edit_content_top:hover{background-image:url(http://666kb.com/i/bkhs1oc91hx3ic3qq.png);
background-color:#F3F3E8;border: 0px solid #2F2F2F;height:21px;background-repeat:repeat;}
td.nav_heading{background-image:url(http://666kb.com/i/bkhs1oc91hx3ic3qq.png);height:
21px;background-repeat:repeat;background-color:#F3F3E8;border: 0px solid #2F2F2F;}
td.sidebar_heading{background-image:url(http://666kb.com/i/bkhs1oc91hx3ic3qq.png);height:
21px;background-color:#F3F3E8;border: 0px solid #2F2F2F;}
td.edit_rb_footer{display:none;}
td.edit_content_bottom2{background-image:url();background-repeat:repeat;background-color:#xxxxxx;border: 0px solid #2F2F2F;}
td.edit_content_bottom{background-image:url(http://666kb.com/i/bkhryy2xz73ijm4mq.png);background-color:#XXXXXX;height:21px;border: 1px solid #2F2F2F;}
td.headline2{font-family: arial;font-size: 12px;color: #727121;font-weight:;text-align: left;text-decoration:none;}
td.nav_heading{font-family: arial;font-size: 12px;color: #727121;padding-left:25px;text-align: left;}
td.nav a{font-family: arial;font-size: 12px;color: #000000;text-decoration:none;}
td.sidebar_heading{font-family: arial;font-size: 12px;color: #727121; text-align: center;}
td.nav a:hover{font-family: arial;font-size: 12px;color: #000000;font-weight:;text-align: center;text-decoration:underline;}
tr.checked_menu td a{font-family: arial;font-size: 12px;color: #000000;font-weight:;text-decoration: underline}
td.edit_header_full{background-image:url(http://666kb.com/i/bmp2ejmwxd5g67jfo.png);background-color:#XXXXXX;
width: 1920; height: 151px;background-position: center top;background-repeat: no-repeat;border: 0px solid #2F2F2F;}
-->
</style>
Zuletzt bearbeitet von 6p-iceblue am 15.09.2010, 17:47, insgesamt 10-mal bearbeitet
|
|
|
↑
|
|
 |
|
|
 29.06.2010 um 12:45 (UTC) 29.06.2010 um 12:45 (UTC)
Titel: |
|
|
Hallo!
Wahnsinn Gringo!
Sieht ja echt klasse aus!
Wäre es nicht eine Idee, dieses Design irgendwie statt dem orginal Kakidesign als Standartdesign zu machen?
Lg, Osterholzer
______________
Leben heißt nicht zu warten, bis der Sturm vorüberzieht, sondern zu lernen, im Regen zu tanzen! |
|
|
↑
|
|
 |
|
|
 29.06.2010 um 12:49 (UTC) 29.06.2010 um 12:49 (UTC)
Titel: |
|
|
danke dir, das wird aber wohl nicht gemacht. dann könnten sie auch das love und tiere (schau meine signatur) auch so machen.
schön wäre es aber. normalerweise wird hier bald nur noch das css, iceblue, butterfly und colorfull gebraucht. der rest wird (von mir aus mach ich es soweit ich kann und zeit hab) nach und nach als iceblue kommen.
ausserdem gibt es ja auch das red- und fussballdesign von Blutsegelbukaniere.
schön wäre es aber, wenn die verbreiterten (fast originalen designs vom hpbk) mal mit vorschaubild und code, in einem extra bereich zusammen gefasst werden ohne kommentare. an erster stelle dazu ein thread wie man die design einfügt und dann wäre es was handfestes. dann haben neuankömmlinge diese designs gleich im blick.
gruss gringo
ich lass das kaki mal ein paar tage zur ansicht drin http://6pdesign001.de.tl/______________ Mein Youtube Kanal | Standard-Designs als Red Design ohne rechte Boxen | Tips zum Design Professionell

Zuletzt bearbeitet von 6p-iceblue am 29.06.2010, 13:57, insgesamt 4-mal bearbeitet
|
|
|
↑
|
|
 |
-

kameraauge
Wohnort: NRW
|
 29.06.2010 um 22:52 (UTC) 29.06.2010 um 22:52 (UTC)
Titel: |
|
|
also ich finde es auch immer wieder klasse das du dir die mühe machst und die designs ausarbeitest .... 
denn ich persönlich halte ja nicht viel von den kleinen mittigen designs auch wenn ich selbst welche mache .....aber wenn man dort was mit fotos oder so machen will siehts schon schlecht aus weil das design gesprengt wird 
LG Grit ______________ MfG Grit
 |
|
|
↑
|
|
 |
|
|
 30.06.2010 um 09:55 (UTC) 30.06.2010 um 09:55 (UTC)
Titel: |
|
|
ich hab dir dir geschaut. dir fehlen zum teil wichtige angaben.
wenn du damit beginnst, bist du schon auf dem richtigen weg.
Zitat: table.edit_main_table{width: 80% !important;}
td.edit_main_tr{width: 100% !important;}
table.edit_main_table, table[height="102"]{margin: 0 auto;}
table.edit_second_table{width: 100% !important;}
td.edit_header_full{width: 100% !important;
background-position:center;background-repeat:no-repeat; }
td.edit_header_full table{width: 100% !important;}
table.edit_third_table{width: 100% !important;}
td.edit_navi_headbg{width: 5% !important;}
table.edit_rechts_tabelle{width: 100% !important;}
td.edit_rechts_bottom{width: 5% !important;}
td.edit_rechts_cbg{width:100%;}
td.headline{visibility:hidden;}
td.edit_main_tr{height: 0px !important;}
td.edit_rechts_cbg{height: 0px !important;}
td.edit_rechts_bottom{height: 0px !Important;}
td.edit_navi_headbg{height: 0px !important;}
table#sidebar_heading_1,table#sidebar_heading_2,table#sidebar_heading_3,table#sidebar_heading_4,table#sidebar_heading_5{width:185px;}
das rote verhindert das auseinanderziehen bei grösseren auflösungen. schau das bild von soft-air-rangers in dem thread:
http://www.homepage-baukasten.de/forum/viewtopic.php?t=120204&highlight=
das grüne verhindert den grossen freiraum unter dem design.
mit dem blauen kannst du boxen bis etwa 220 breite machen, je nach sidebar_haeding.
das orange ist die breite des designs. 80% müssten 995 haederbreite sein. zur sicherheit einen haeder erstellen, wo du links und rechts noch spielraum hast.
wenn du den code so beginnst, ist das design auch zentriert und die werbung natürlich auch.
gruss gringo
ich gehe mal davon aus, das meine designs richtig angezeigt werden, ohne das bei grösseren auflösungen etwas verschoben ist. 
tip: nimm einfach von hier den kaki-code und bearbeite ihn dementsprechend für dich. ______________ Mein Youtube Kanal | Standard-Designs als Red Design ohne rechte Boxen | Tips zum Design Professionell

Zuletzt bearbeitet von 6p-iceblue am 01.07.2010, 23:38, insgesamt 5-mal bearbeitet
|
|
|
↑
|
|
 |
-

inesmausi
|
 30.06.2010 um 12:48 (UTC) 30.06.2010 um 12:48 (UTC)
Titel: |
|
|
so habs bei mir geändert ....habe aber nur die code schnipsel ausgetauscht ....ich hoffe das es jetzt passt ...ansonsten werde ich den code komplett erneuern
LG Grit |
|
|
↑
|
|
 |
|
|
 01.07.2010 um 21:41 (UTC) 01.07.2010 um 21:41 (UTC)
Titel: |
|
|
am besten fragst du soft-air-rangers, ob er es sich jetzt mal ansehen kann.
übrigens hab ich noch ein teil vergessen, der für das zentrieren der werbung verantwortlich ist. das ist das olivgrüne.
oops, gerade gesehen, dass du das ja schon im code hast. hast also vom kaki den beginn des quelltextextes genommen. gut so 
gruss gringo ______________ Mein Youtube Kanal | Standard-Designs als Red Design ohne rechte Boxen | Tips zum Design Professionell

Zuletzt bearbeitet von 6p-iceblue am 01.07.2010, 23:41, insgesamt 2-mal bearbeitet
|
|
|
↑
|
|
 |
|