| Autor |
Nachricht |
|
|
 15.08.2011 um 14:30 (UTC) 15.08.2011 um 14:30 (UTC)
Titel: [Vorlage] Design Red ohne Boxen, zum leicht ändern |
|
|
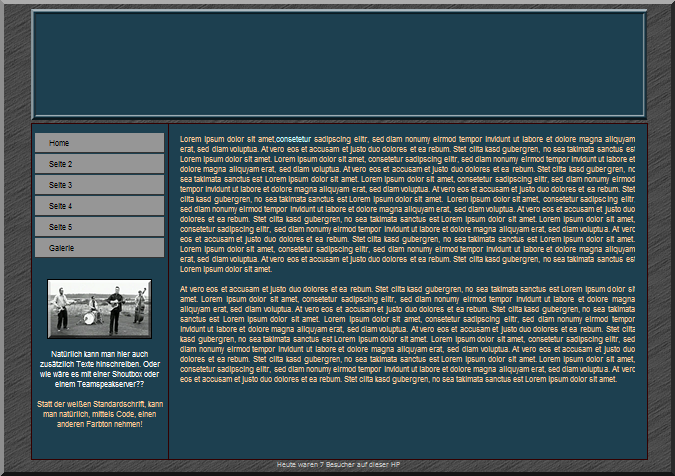
Da oft die Frage kommt, wie man das Red Design ändern kann, hab ich mich rangesetzt und den Redcode vereinfacht und man ihn sehr leicht selbst verändern kann. Diesmal ohne rechte Boxen, denn es wurde schon mehrfach danach gefragt.
Vorteil ist nun, dass man ihn auch wie das Iceblue gestalten könnte, aber kann zusätzlich lauter Gimmiks unter der Navigation einfügen. Nun kann man also eine Shoutbox, verlinkte Bilder, Teamspeak, Wetterbox oder ähnliches dort einfügen. Das macht man dann im Bereich Design einstellen>>erweiterte Einstellungen>>Hinweis unter der Navigation / Copyright. Breite der Gimmicks höchstens 202 Pixel. Mit
vor den jeweiligen Codes, zentriert ihr diese Sachen dann.
Die Navigation ist voll anklickbar und nicht nur auf dem Text.
Der Code an sich ist selbstklärend. Direkt im Code sind etliche Hinweise zum ändern enthalten.
Zudem sieht es aus wie ein CSS Design, aber man hat nicht die Mühe mit den Verlinken der Seiten, sondern werden ganz normal erstellt.

Einen Riesendank an Wolle, der so nett war, mir bei den Abschlussarbeiten zu helfen.
Zitat: <style type="text/css">
<!--
/* Textgröße + Textfarben Seiteninhalte */
td, div {font-size: 13px;font-family: arial;color: #FFCC99;}
/*Schriftfarbe der Navigation. Navigation voll anklickbar. Buttonhöhe beachten (30)*/
a.rednav{font-family: arial;font-size: 13px;color: #000000;text-decoration: none;display: block;line-height: 30px;}
a.rednav:hover{font-family: arial;font-size: 13px;color: #000000;text-decoration: none;display: block;line-height: 30px;}
/*Haeder, Breite ist 955, Höhe variabel (Minimum 135). In dem Fall gibt es zwischen Haeder und Textfeld einen kleinen Zwischenraum,
weil der Haeder eigentlich 5 Pixel nieriger ist als ich im Code angegeben habe. Je mehr man der Haederhöhe zugibt,
desto mehr Abstand kommt unter dem Haeder. Der Haeder hier, hat also normaler Weise eine Höhe von 172 Pixel.*/
td.edit_header{background-image:url(http://img.webme.com/pic/g/gringo/redhaeder2.png);background-position:
center top;background-color:Transparent;width:
955; height: 177px;background-repeat: no-repeat;}
/*Hintergrund des Designs, ansatzfreies Bild oder Farbton nehmen*/
body{background-image:url(http://666kb.com/i/bpnrhokbjts9br2ux.png);background-color:#333333;background-attachment:fixed;background-repeat:repeat;}
/*Navibuttons, normale Breite 202, Höhe in dem Fall 30 Pixel. Der Border unten und rechts, gibt einen kleinen grauen Schatten, wenn auf 3 gestellt*/
td.edit_button_bg{background-image:url();
background-color:#969696;height:30px;border-right: 3px solid #333333;border-bottom: 3px solid #333333;}
/*Navibuttons, Hovereffekt, normale Breite 202, Höhe in dem Fall 30 Pixel. Der Border unten und rechts, gibt einen kleinen grauen Schatten, wenn auf 3 gestellt*/
td.edit_button_bg:hover{background-image:url();
background-color:#777777;height:30px;border-right: 3px solid #333333;border-bottom: 3px solid #333333;}
/*Hintergrund Navigation, inklusive Umrahmung*/
td.edit_page_main_bg{background-image:url();background-color:#1D4050;
border-left:1px solid #330000;border-top:1px solid #330000;border-bottom:1px solid #330000;}
/*Content (Textfeld)*/
td.cont{background-image:none;background-color:#1D4050;height:400px;}
/* Textfeld unterer Teil, farblich anpassen wie den Content, inklusive der Umrahmung*/
td.edit_page_main2{background-image:url();background-color:#1D4050;
border-bottom:1px solid #330000;border-left:1px solid #330000;border-right:1px solid #330000;border-top:1px solid #330000;}
/* Bordererklärung (Rahmen): left ist links, right ist rechts, top ist oben, bottom ist unten*/
/* Ausgeblendete Sachen, unterhalb nichts ändern*/
/*Feld des Seitennamen oben im Content*/
td.edit_content_header img{display:none;}
td.edit_content_header{display:none;}
/* Schrift des Seitentitels oben im Textfeld (Seitenname) */
span.Stil2 {font-size: 15px;font-familiy: arial;color: #ffffff;text-decoration: underline;}
td.edit_main_bg{background-image:url();
background-color:#969696;height:0px;border: 0px solid #ffffff}
/*Hintergrund Boxentabelle */
td.edit_zeile2 img{display:none;}
td.edit_zeile2{display:none;}
td.edit_zeile3 img{display:none;}
td.edit_zeile3{display:none;}
td.edit_zeile img{display:none;}
td.edit_zeile{display:none;}
/*Boxentabelle*/
td.edit_rechts_header img{display:none;}
td.edit_rechts_header{display:none;}
/*Hintergrund rechte Boxen*/
td.edit_rechts_bg img{display:none;}
td.edit_rechts_bg{display:none;}
/*Schrift der Boxen*/
td.edit_rechts_bg{font-family: arial;font-size: 13px;color: #000000;}
/*Boxen, untere Teil entfernt*/
td.edit_rechts_bg_unten img{display:none;}
td.edit_rechts_bg_unten{background-image:url();
background-color:Transparent;}
td.rb_footer img{display:none;}
td.rb_footer{display:none;}
td.rb_bottom2 img{display:none;}
td.rb_bottom2{display:none;}
td.edit_rechts_header2 img{display:none;}
td.edit_rechts_header2{display:none;}
td.content_over img{display:none;}
td.edit_bottom_bg{display:none;}
td.edit_links_bg{visibility:hidden;}
td.edit_navhead{display:none;}
td.edit_navi_bg{color: #xxxxxx;background-image:url();background-color:#xxxxxx;}
td.nav_mini,td.edit_navi_top{display:none;}
td.edit_page_main_top,td.rb_right_mini{display:none;}
td.rb_bottom img{display:none;}
td.rb_over{background-color:#xxxxxx;height:0px;}
td.edit_rechts_container{padding-top:0px;background-color:#xxxxxx;}
td.cont_bottom img{display:none;}
td.cont_bottom {background-image:none;background-color:#xxxxxx;border: 0px solid #xxxxxx;}
td.cont div { width: 710px!important;overflow: hidden!important;}
td.cont table[width="480"] {width:710px!important;}
img {border: 0px solid #ff0000}
-->
</style>
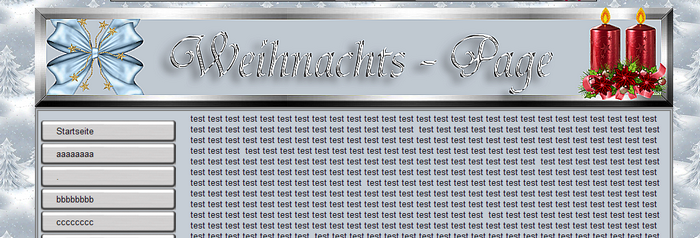
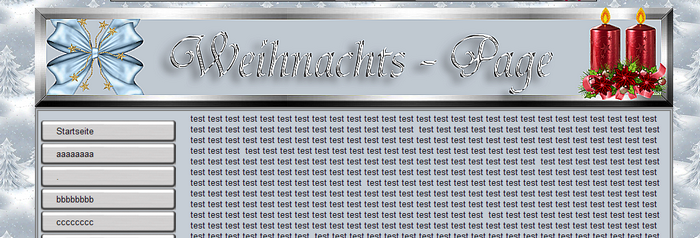
Wer den Haeder benutzen möchte lädt ihn runter:
http://img.webme.com/pic/g/gringo/redhaeder2.png
Dann beschriftet man ihn mit einem Bildbearbeitungsprogramm und lädt ihn neu hoch. Dann im Code die URL ersetzen. Beim Hochladen daran denken, den Haken bei "Automatisch verkleinern" zu entfernen.
Einfügen des Codes bei Login>>Design Red>>Design einstellen>>Karteireiter erweiterte Einstellungen>>Text über dem Design. Benutzt dazu den Internetexplorer oder Firefox.
Edit: Jetzt nun auch ähnlich wie das Iceblue. Das erspart euch dann eine zusätzliche Box unter der Navigation zu positionieren. Hier der Link dazu:
http://www.homepage-baukasten.de/forum/viewtopic.php?p=731978#731978
Tip: Wen was stört oder etwas zufügen möchte (Seitenanzeige, direkte
Haederbeschriftung), der soll sich bitte mal selbst ein paar Stunden damit befassen und die Lösung für sich finden. Die Vorarbeit ist geleistet.
In dem Bereich unter der Navigation, habt Ihr nun die Möglichkeit entweder:
1. Texte zu schreiben
2. Verlinkte Bilder einzufügen
3. Eine Shoutbox rein zu setzen
4. Daten eines Teamspeakservers rein zu stellen
5. Facebookbutton reinsetzen
6. Wetterbox einfügen
7. Linkliste einfügen
8: Sonstiges
<br><br>
<font color=#FFCC99>Statt der weißen Schrift, kann man natürlich, mittels Code, einen anderen Farbton nehmen!</font>
<br><br>
Das <br> dient als Abstand zum nächsten Objekt. Mit <center> vor Euren Inhalten, könnt Ihr diese mittig machen.
Um das Feld zu nutzen, müsst Ihr bei Design einstellen>>Karteireiter Erweiterte Einstellungen >>Hinweis unter der Navigation gehen.
Codes für das Einfügen von Bildern, auch verlinkte, findet Ihr im Forum. Dazu nehmt einfach mal die Forensuche in Anspruch oder lest Euch mal die wichtigen Sachen in den einzelnen Bereichen durch.
Achtet darauf, dass die Inhalte 202 Pixel Breite nicht überschreiten.
Hier ist übrigens der Code mit rechten Boxen: http://6p-red.de.tl
Gruss Gringo ______________ Mein Youtube Kanal | Standard-Designs als Red Design ohne rechte Boxen | Tips zum Design Professionell

Zuletzt bearbeitet von 6p-iceblue am 05.12.2011, 17:38, insgesamt 19-mal bearbeitet
|
|
|
↑
|
|
 |
|
|
 17.08.2011 um 12:27 (UTC) 17.08.2011 um 12:27 (UTC)
Titel: |
|
|
|
|
|
↑
|
|
 |
-

klein-paris
|
 05.12.2011 um 06:39 (UTC) 05.12.2011 um 06:39 (UTC)
Titel: |
|
|
hi Gringo,
eine Frage zu diesem abgeändertem Design-RED,
läßt sich da auch ein Code einfügen für die besuchte Seite.
Also ich meine wie beim IceBlue ein Checked-Code
das man sieht auf welcher Seite man sich gerade befindet
danke für Antwort und Gruss ______________  MfG aus Klein Paris-vereinzelte Rechtschreibfehler sind Special Effects meiner Tastatur 
  |
|
|
↑
|
|
 |
|
|
|
|
↑
|
|
 |
-

klein-paris
|
 05.12.2011 um 14:18 (UTC) 05.12.2011 um 14:18 (UTC)
Titel: |
|
|
aha - schade
trotzdem dank
edit: noch ein Problem im IE bleibt die rechte Seite leer, also da wo eigentlich die Boxen wären wird kein Text angezeigt wenn man über die ganze Seite schreibt - woran liegt das 
ein Fehler im Designcode - gibts dafür ne Lösung 
außerdem fängt der Text zu weit oben unterm Hedaer im Content an, wäre besser wenn das bündig zum ersten Button in der Navi eine Linie gibt
guckst Du  :
 http://img.webme.com/pic/k/kp-testsite/screenshot-ie.png http://img.webme.com/pic/k/kp-testsite/screenshot-ie.png______________  MfG aus Klein Paris-vereinzelte Rechtschreibfehler sind Special Effects meiner Tastatur 
 
Zuletzt bearbeitet von klein-paris am 05.12.2011, 16:01, insgesamt 4-mal bearbeitet
|
|
|
↑
|
|
 |
|
|
 05.12.2011 um 16:19 (UTC) 05.12.2011 um 16:19 (UTC)
Titel: |
|
|
ich hab den obigen code bei mir eingefügt und die darstellung ist so:
http://yswyg.de.tl/
er funktioniert also. versuch es nochmals mit einem testdesign oder so.
beim schreiben einfach mit 1x drücken der entertaste beginnen. ansonsten müsste ich den code nochmals überarbeiten und testen. das feld für den seitennamen, quasie contenttop, ist nämlich ausgeblendet, deshalb siedelt sich die schrift ganz oben an.
hier ein code und tips mit rechten boxen: http://6p-red.de.tl
gruss gringo
schick mir mal deinen designcode und ich teste mal ob es mir richtig angezeigt wird.
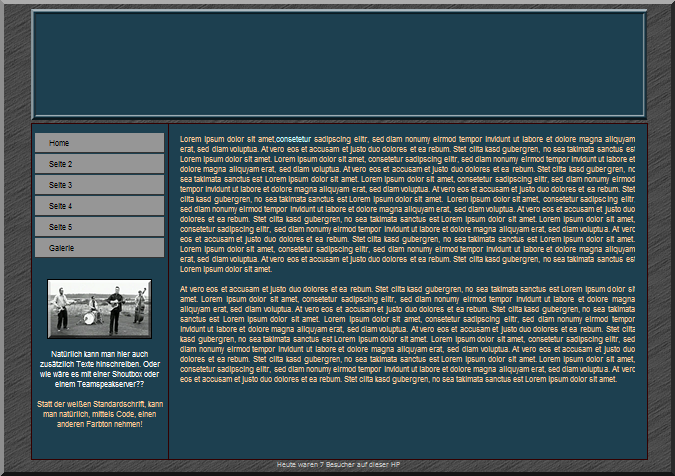
edit: ich sehe dein design so:
 ______________ Mein Youtube Kanal | Standard-Designs als Red Design ohne rechte Boxen | Tips zum Design Professionell

Zuletzt bearbeitet von 6p-iceblue am 05.12.2011, 17:31, insgesamt 2-mal bearbeitet
|
|
|
↑
|
|
 |
-

klein-paris
|
 05.12.2011 um 16:36 (UTC) 05.12.2011 um 16:36 (UTC)
Titel: |
|
|
6p-iceblue hat Folgendes geschrieben:
edit: ich sehe dein design so:

ist das die Ansicht mit dem IE - welcher Browser ist das
FF stimmt bei mir auch aber der IE eben nicht (ist aber noch der 7ner) ______________  MfG aus Klein Paris-vereinzelte Rechtschreibfehler sind Special Effects meiner Tastatur 
  |
|
|
↑
|
|
 |
|
|
|
|
↑
|
|
 |
|
|
 05.12.2011 um 18:05 (UTC) 05.12.2011 um 18:05 (UTC)
Titel: |
|
|
Hallo,
klein-paris hat Folgendes geschrieben: Also ich meine wie beim IceBlue ein Checked-Code
das man sieht auf welcher Seite man sich gerade befindet |
|
|
↑
|
|
 |
|
|
|
|
↑
|
|
 |
|
|
|
|
↑
|
|
 |
|
|
 05.12.2011 um 19:31 (UTC) 05.12.2011 um 19:31 (UTC)
Titel: |
|
|
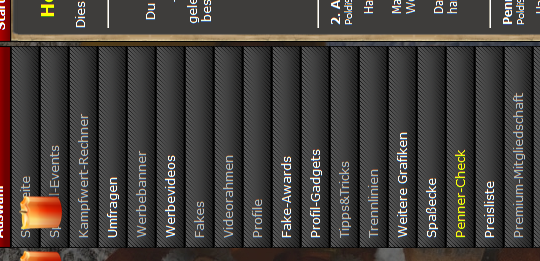
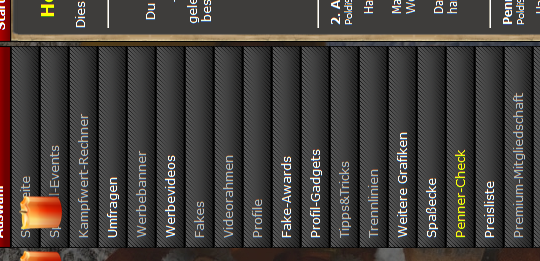
der internetexplorer 8 zeigt es so an:

ich hab das mal hingelegt, damit platz gespart wird. sämtliche seite die ich dort geöffnet hatte waren in weisser schrift und die ungeöffneten in hellgrau.
hab aber das problem nun gesehen. die recht lange ladezeit zeigte mir keinen farbigen button an, deshalb hab ich mich an der schrift orientiert. die scheint auch eine art checked zu haben und reagiert anders. wie ich schon schrieb, wird jede geöffnete seite dann in der schrift andersfarbig.
gruss gringo ______________ Mein Youtube Kanal | Standard-Designs als Red Design ohne rechte Boxen | Tips zum Design Professionell
 |
|
|
↑
|
|
 |
|
|
|
|
↑
|
|
 |
|
|
|
|
↑
|
|
 |
-

klein-paris
|
 05.12.2011 um 20:42 (UTC) 05.12.2011 um 20:42 (UTC)
Titel: |
|
|
o-4-n hat Folgendes geschrieben: Was aber nicht an meinem script, sondern an der pseudoklasse visited liegt. 
Hier klappt einwandfrei:
http://tttttest.de.tl/
dankeschöööön ______________  MfG aus Klein Paris-vereinzelte Rechtschreibfehler sind Special Effects meiner Tastatur 
  |
|
|
↑
|
|
 |
|






 MfG aus Klein Paris-vereinzelte Rechtschreibfehler sind Special Effects meiner Tastatur
MfG aus Klein Paris-vereinzelte Rechtschreibfehler sind Special Effects meiner Tastatur