| Autor |
Nachricht |
|
|
 20.12.2010 um 20:05 (UTC) 20.12.2010 um 20:05 (UTC)
Titel: Vorlage des Design Red, zum leicht ändern |
|
|
Ich habe mich mal wieder an was neues gewagt.
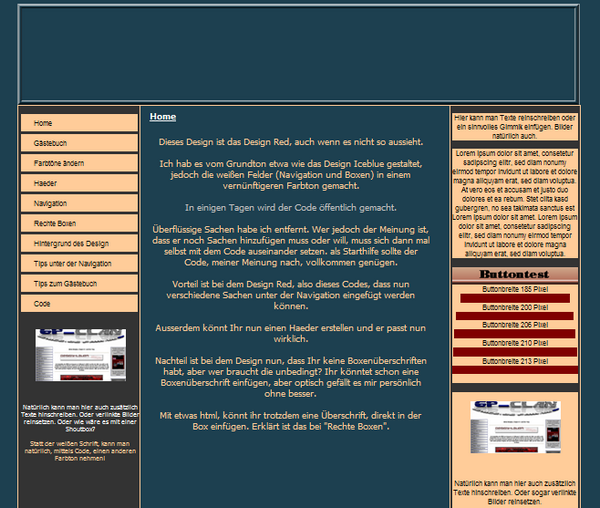
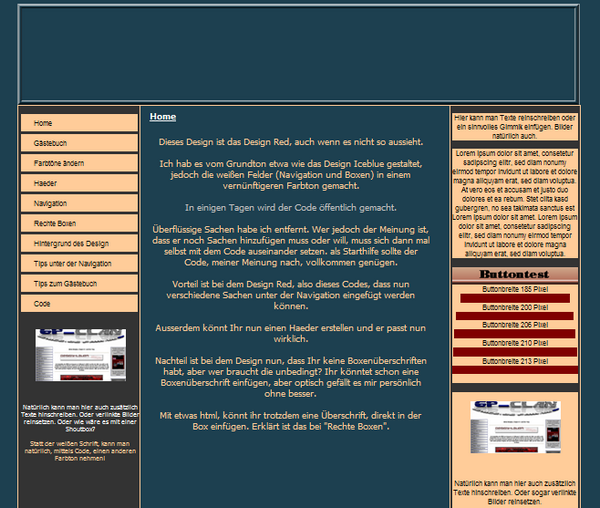
Da hier oft die Frage kam, wie man eine Shoutbox, Teamspeak oder mehrere verlinkte Bilder, Wetterbox und ähnliches unter die Navigation setzen kann, hab ich das Design Red mal so geändert, dass man es selbst leicht anpassen kann und damit es ähnlich wie ein iceblue aussieht.
hier mal das Ergebnis:

Und hier das komplette Design zum ansehen: http://6p-red.de.tl
Weitere Vorteile sind, dass man im Design nun einen Haeder einfügen kann ohne diesen roten Rand. Die Haederbreite ist nun 955 Pixel und die Höhe variabel. Die URL des Haeders und die Höhe muss direkt im Code geändert werden.
Solltet Ihr nun einen speziellen Haeder brauchen, dann fragt hier im Forum ob Euch der gemacht werden kann. Wie gesagt, Ihr müsst nur beachten, dass die Breite 955 Pixel ist und dann die URL im Code ausgetauscht wird. Mindesthöhe des Headers ist 139 Pixel.
Das ganze Design besteht aus 4 Farbtönen, die simpel zu ändern sind. Das einzige Bild wäre erstmal der Haeder.
Meiner Meinung nach, hab ich überflüssige Felder und Linien entfernt. Das ist beim originalen Red ja immer so ein Problem.
Diverse Tips, findet Ihr direkt auf der Webseite. Nehmt Euch einfach mal etwas Zeit und testet das ein oder andere.
Ich denke, dass der Designcode als Anhaltspunkt völlig ausreichend ist und das Ändern des Designs, bedarf durch die Einfachheit des Codes, kaum Fragen.
Das Design wird, soweit ich testen konnte, mit den wichtigsten Browsern korrekt angezeigt (Internetexplorer, Firefox, Google Chrome, Apple Safari).
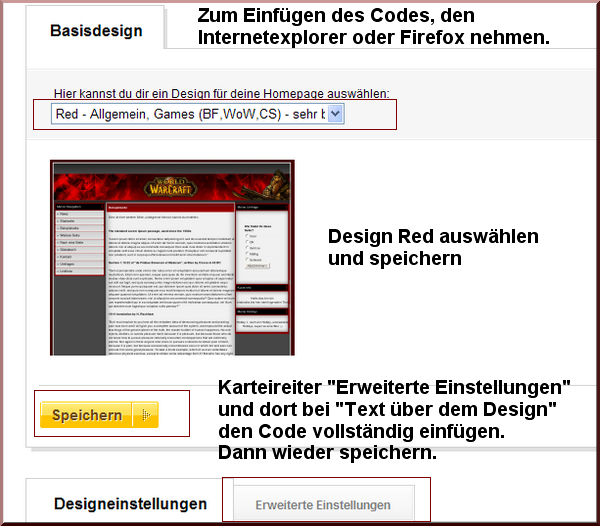
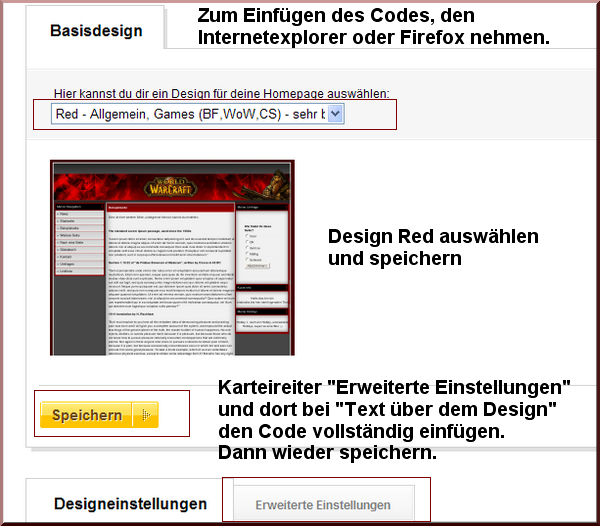
So wird der Designcode eingefügt:

Und das ist der Code, Ihr findet Ihn nochmals direkt auf der HP http://6p-red.de.tl
Code: <style type="text/css">
<!--
/*Haeder, Breite ist 955, Höhe variabel*/
td.edit_header{background-image:url(http://img.webme.com/pic/g/gringo/redhaeder2.png);background-position:
center top;background-color:#xxxxxx;width:
955; height: 172px;background-repeat: no-repeat;}
/*Feld des Seitennamen oben im Content, Farbton des Content nehmen,
ink. schmalen Streifens oben*/
td.edit_content_header{background-image:url();background-color:#1D4050;
border-top:1px solid #FFCC99;}
/* Schrift des Seitentitels oben im Textfeld (Seitenname)) */
span.Stil2 {font-size: 15px;font-familiy: arial;color: #ffffff;text-decoration: underline;}
/*Hintergrund des Designs, ansatzfreies Bild oder Farbton nehmen*/
body {background-image:(url);background-color:#1D4050;}
/*Navibuttons, normal,Breite 203,rechts und unten den grauen Abstand beachten*/
td.edit_button_bg{background-image:url();
background-color:#FFCC99;height:30px;border-right: 4px solid #333333;border-bottom: 4px solid #333333;}
/*Navibuttons, Hovereffekt, Breite 203,rechts und unten den grauen Abstand beachten*/
td.edit_button_bg:hover{background-image:url();
background-color:#DCB084;height:30px;border-right: 4px solid #333333;border-bottom: 4px solid #333333;}
/*Hintergrund Navigation*/
td.edit_page_main_bg{background-image:url();background-color:#333333;
border:1px solid #FFCC99;}
/*Schriftfarbe der Navigation*/
a.rednav{font-family: arial;font-size: 13px;color: #000000;text-decoration: none;}
a.rednav:hover{font-family: arial;font-size: 13px;color: #000000;text-decoration: none;}
/*Content (Textfeld) mit dünnem Streifen unten*/
td.cont{background-image:none;background-color:#1D4050;height:600px;border-bottom: 1px solid
#FFCC99;}
/* Textfeld unterer Teil, farblich anpassen wie den Content (erst sichbar wenn die Navigation
zu lang ist. Alternativ den Hintergrund des Body nehmen)*/
td.edit_page_main2 {background-color: #1D4050;background-image:url(Bild-URL);}
/*Hintergrund Boxentabelle */
td.edit_zeile2{border:0px solid #xxxxxx;}
td.edit_zeile{background-image:url();background-color:#333333;
border:1px solid #FFCC99;}
td.edit_zeile3{background-image:url();background-color:#333333;
border:0px solid #FFCC99;}
/*Boxentabelle, der Abstand oben und zwischen den Boxen, Farbton der Boxentabelle nehmen */
td.edit_rechts_header{background-image:url();
height: 9px;background-color:#333333;}
/*Hintergrund rechte Boxen, bei Solid dann den Farbton der Boxentabelle nehmen*/
td.edit_rechts_bg{background-image:url();background-color:#FFCC99;border: 4px solid #333333;}
/*Schrift der Boxen*/
td.edit_rechts_bg{font-family: arial;font-size: 13px;color: #000000;}
/*Boxen, untere Teil entfernt*/
td.edit_rechts_bg_unten img{display:none;}
td.edit_rechts_bg_unten{background-image:url();background-color:#XXXXXX;}
td.rb_footer img{display:none;}
td.rb_footer{background-color:#xxxxxx;height:0px;}
td.edit_rechts_header2{display:none;}
td.content_over img{display:none;}
td.edit_bottom_bg{display:none;}
td.edit_links_bg{visibility:hidden;}
td.edit_navhead{display:none;}
td.edit_navi_bg{color: #xxxxxx;background-image:url();background-color:#xxxxxx;}
td.nav_mini,td.edit_navi_top{display:none;}
td.edit_page_main_top,td.rb_right_mini{display:none;}
td.rb_bottom img{display:none;}
td.rb_over{background-color:#xxxxxx;height:0px;}
td.edit_rechts_container{padding-top:0px;background-color:#xxxxxx;}
td.cont_bottom img{display:none;}
td.cont_bottom {background-image:none;background-color:#xxxxxx;border: 0px solid #xxxxxx;}
-->
</style>
Falls jemand einen Darstellungsfehler sieht, dann bitte hier posten. ich teste dann mal woran es liegen kann.
Gruss Gringo ______________ Mein Youtube Kanal | Standard-Designs als Red Design ohne rechte Boxen | Tips zum Design Professionell

Zuletzt bearbeitet von 6p-iceblue am 29.11.2011, 18:20, insgesamt 10-mal bearbeitet
|
|
|
↑
|
|
 |
-

play-flame
|
 20.12.2010 um 20:15 (UTC) 20.12.2010 um 20:15 (UTC)
Titel: |
|
|
Hey, das hast du aber gut hinbekommen...
Ich habe mir vor einigen Tagen überlegt auch so etwas zu probieren aber naja, hätte es eh nicht so gut hinbekommen! 
Großes Lob!!!
Freu mich jetzt schon auf dein nächstes Projekt!!
Gruß: Tobias ______________ 

|
|
|
↑
|
|
 |
|
|
 20.12.2010 um 20:21 (UTC) 20.12.2010 um 20:21 (UTC)
Titel: |
|
|
das problem , wenn man solche code macht ist, ob die diversen browser es auch gleich anzeigen. das kostet natürlich einige zeit. dauer etwa 25 -30 stunden, könnten auch 50 oder mehr gewesen sein. hänge schon seit wochen daran.
bislang hab ich designs ja nur für iceblue angepasst. das geht natürlich wesentlich schneller, weil ich weiss was der code im einzelnen bedeutet. siehe hier: http://www.homepage-baukasten.de/forum/viewtopic.php?t=122194
und immer wieder entdeckt man sachen, die man dann doch anders machen möchte, um es noch mehr zu vereinfachen.
gruss gringo ______________ Mein Youtube Kanal | Standard-Designs als Red Design ohne rechte Boxen | Tips zum Design Professionell

Zuletzt bearbeitet von 6p-iceblue am 20.12.2010, 21:24, insgesamt 2-mal bearbeitet
|
|
|
↑
|
|
 |
-

play-flame
|
 20.12.2010 um 20:25 (UTC) 20.12.2010 um 20:25 (UTC)
Titel: |
|
|
Naja, da hast du schon recht... Ein Iceblue Design das ich entworfen habe hat mit z.B. Internet Explorrer GAR NICHT funktioniert...
Allerdings wenn man mitunter die Codes richtig anpasst funktioniert es großteils, dies ist aber auch schwierig!
Von daher finde ich es mitunter auch bewundernswert wie du das hinbekommst!
Gruß: Tobias ______________ 

|
|
|
↑
|
|
 |
|
|
 20.12.2010 um 20:32 (UTC) 20.12.2010 um 20:32 (UTC)
Titel: |
|
|
gibt ja nur 2 möglichkeiten um ein design korrekt anzeigen zu lassen. entweder testen, testen, testen bis es passt oder tricksen. bei dem design hier, hab ich zum beispiel mit der überschrift der boxen getrickst. siehe rechte box nummer 1.
aber lass mal, gibt hier einige designs, die probleme mit diversen browser haben. ob der hinweis auf der hp dazu sinnvoll ist, frage ich mich.
vor allem wenn dort steht; die seite wird nicht im firefox angezeigt. sollten sie also den firefox benutzen, laden sie sich den internetexplorer runter.
wie soll man das denn lesen, wenn man mit firefox auf die hp geht und nichts sieht? 
ein design sollte schon in den gängigen browsern korrekt angezeigt werden.
gruss gringo ______________ Mein Youtube Kanal | Standard-Designs als Red Design ohne rechte Boxen | Tips zum Design Professionell

Zuletzt bearbeitet von 6p-iceblue am 16.03.2011, 12:37, insgesamt 2-mal bearbeitet
|
|
|
↑
|
|
 |
-

play-flame
|
 20.12.2010 um 20:38 (UTC) 20.12.2010 um 20:38 (UTC)
Titel: |
|
|
Wenn ich jetzt mein jetziges Design als Beispiel nehme, da habe ich das Design eigentlich gut hinbekommen, es funktioniert für alle Browser, nur bei Internet Explorrer zeigt es wenn man Windows XP, oder die nötigen Plug-ins nicht hat, zeigt es dann die Buttons völlig falsch an... Der Rest allerdings funktioniert richtig gut.. Ich bin auch mir der Zeit am rumprobieren, da ich ein neues übersichtlicheres Design haben möchte, das es für die Explorrer genauso, oder besser funktioniert wie bei meinem jetzigem Design...
Ein richtig gutes Design zu erstellen ist ziemlich kompliziert, erst recht wenn es für jeden Browser funktionieren soll..
Gruß: Tobias ______________ 

|
|
|
↑
|
|
 |
-

info-landwirtschaft
Wohnort: Nordrhein-Westfalen
|
 20.12.2010 um 21:21 (UTC) 20.12.2010 um 21:21 (UTC)
Titel: |
|
|
Hallo 6p-Iceblue,
das hast du wirklich sehr sehr schön gemacht.Jetzt haben wenigstens User die Möglichkeit,ein schönes Red Design zu haben.
Echt schön geworden.Respekt!
______________
Info: Info-Landwirtschaft wird demnächst wieder eröffnet. BeI weiteren Fragen einfach eine Nachricht schreiben.
Mit freundlichem Gruß
Info-Landwirtschaft |
|
|
↑
|
|
 |
|
|
 23.12.2010 um 18:50 (UTC) 23.12.2010 um 18:50 (UTC)
Titel: |
|
|
|
|
|
↑
|
|
 |
|
|
|
|
↑
|
|
 |
|
|
 07.01.2011 um 21:15 (UTC) 07.01.2011 um 21:15 (UTC)
Titel: |
|
|
Zuletzt bearbeitet von 6p-iceblue am 16.03.2011, 12:38, insgesamt einmal bearbeitet
|
|
|
↑
|
|
 |
-

zweirad-links
|
 10.03.2011 um 18:26 (UTC) 10.03.2011 um 18:26 (UTC)
Titel: |
|
|
6p-iceblue hat Folgendes geschrieben: nun kann ruhig geschlossen werden. ist wohl kein interesse da.
gruss gringo
Ich find das Desgin Klasse |
|
|
↑
|
|
 |
|
|
 10.03.2011 um 18:31 (UTC) 10.03.2011 um 18:31 (UTC)
Titel: |
|
|
danke dir.
und hier findest du alles, um das design für dich persönlich anzupassen: http://6p-red.de.tl/
durch die kleine ladezeit, die du nun im design hast zu vermeiden. lösche vorher deinen alten code raus. du hast nämlich schon ännderungen gemacht und diese codeschnipsel, sind dort noch vorhanden. der code kommt dann bei text über dem design rein.
gruss gringo ______________ Mein Youtube Kanal | Standard-Designs als Red Design ohne rechte Boxen | Tips zum Design Professionell

Zuletzt bearbeitet von 6p-iceblue am 10.03.2011, 19:33, insgesamt einmal bearbeitet
|
|
|
↑
|
|
 |
-

lhasaapso
|
 16.03.2011 um 08:53 (UTC) 16.03.2011 um 08:53 (UTC)
Titel: |
|
|
hallo gringo ....also ich finde es mal wieder klasse das du dir so viel mühe gegeben hast ....das design red wird ja doch immer mehr verwendet , wenn man sich einige seiten hier anschaut .....ich hab ja damals selbst auch mit dem design angefangen 
lg grit ( kameraauge ) ______________

|
|
|
↑
|
|
 |
|
|
 16.03.2011 um 11:39 (UTC) 16.03.2011 um 11:39 (UTC)
Titel: |
|
|
|
|
|
↑
|
|
 |
-

schockispferde
|
 18.05.2011 um 18:01 (UTC) 18.05.2011 um 18:01 (UTC)
Titel: Boxen auf der Rechten Seite |
|
|
Geht es nun, dass man die Boxen auf der Rechten Seite ganz ausschalten kann?
Vg |
|
|
↑
|
|
 |
|