hey,
ich habe auf meiner seite unter der navigation mit dem folgenden code eine weitere box eingefügt.
<!-- CSS für die Positionierung -->
<style type="text/css">
<!--
table.rb_neu{position:absolute;left:100px;top:410px;}
-->
</style>
<!-- Hier beginnt jetzt die eigentliche rechte Box -->
<table class="rb_neu" width="200" border="0" cellspacing="0" cellpadding="0" id="table1">
<tr>
<td height="24" class="sidebar_heading" background="http://img.webme.com/designs/iceblue/images/heading_right.gif"><center>+++ Test +++</center></td>
</tr>
<tr>
<td style="background-repeat: no-repeat;background-color: #121212padding:5px;" background="http://img.webme.com/designs/iceblue/images/shouty.gif" class="shouty">test<br><br><p><br><br></td>
</tr>
<tr>
<td background="http://img.webme.com/designs/iceblue/images/poll_bottom_bg.gif" height="27" class="edit_rb_footer">
</td>
</tr>
</table>
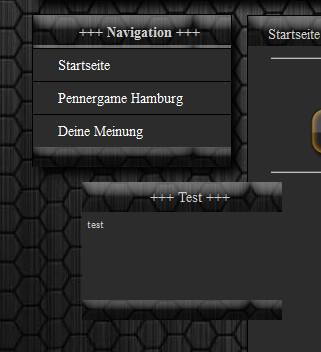
das sieht dann so aus:

nun habe ich aber das problem, wenn ich eine andere auflösung habe, das sich diese box verschiebt.
das sieht dann so aus:

gibt es eine möglichkeit mit css die box an dieser stelle so einzubinden, das egal bei welcher auflösung die box an ihrer stelle bleibt ?
DANKE im voraus.