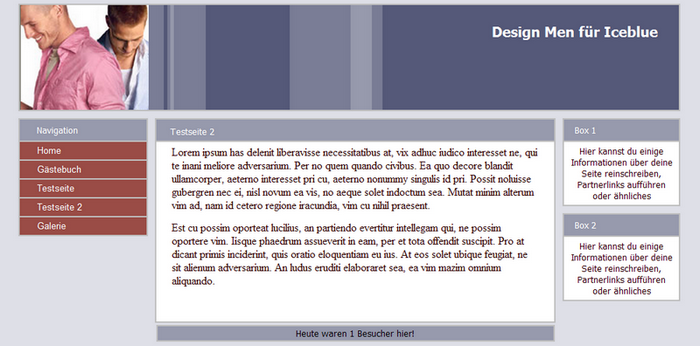
Noch ein Standarddesign nun für Iceblue. Ich habe es aber leicht geändert.
Nun ist, wie immer, das Design leichter anpassbar. Das Design hat nun auch rechte Boxen bekommen, weil diese auch bei diesem Design oft gebraucht werden.
Das Design ist nun breiter und mitsamt der Werbung zentriert.
Die Navigation hat einen Hovereffekt und ist komplett anklickbar, statt nur auf der Beschriftung.
Der ursprüngliche Code ist von
http://table-test.de.tl/

Code: <style type="text/css">
<!--
/* Werbung mittig */
table[height="102"] {margin: auto;}
/* Design mittig */
table.edit_main_table {
margin: auto; }
/* Hintergrund hinter Design */
body {
background-color: #DEDFE7;
background-image: url();
background-repeat: repeat-x;
background-attachment: fixed;}
td.edit_main_tr { height: 50%!important; }
/* Headerfeld 980 x 150 */
td.edit_header_full {
background-image: url(http://img.webme.com/pic/6/6p-bilder/menheader.png);
width: 980; height: 150px;background-repeat: no-repeat;
border: 2px solid #c0c0c0; }
td.edit_navi_headbg {
height: 50%!important;
background-image: url(); }
td.edit_navi_headbg table {
margin-top: 10px;
border-left: 2px solid #c0c0c0;
border-top: 2px solid #c0c0c0;
border-right: 2px solid #c0c0c0; }
/* Titelfeld über Navi 183 x 30 */
td.nav_heading {
color: #FFFFFF;padding-left:24px;
height:30px;
background-image: url();
background-color: #979AAD;
border-bottom: 2px solid #c0c0c0; }
/* Navi-Button 183 x 25 */
td.nav {
background-color: #9A4C46;
background-image: url();height: 25px;
border-bottom: 2px solid #c0c0c0;}
/* Navi-Links */
td.nav a{
display: block;
line-height: 25px;
font-size: 13px;
font-family: arial;
color: #ffffff;
text-decoration: none; }
/* HOVER Button 183 x 25 */
td.nav:hover {
background-color: #AA6053;
background-image: url();height: 25px;}
/* HOVER Textlink */
td.nav a:hover {
display: block;
line-height: 25px;
font-size: 13px;
font-family: arial;
color: #ffffff;
text-decoration: none; }
td.edit_below_nav img{display:none;}
td.edit_below_nav {background-image: url();}
td.edit_rechts_cbg {
height: 50%!important;
background-image: url(); }
table.edit_rechts_tabelle {
margin-left: 10px;
margin-top: 10px ;
margin-right: 10px;
background-color: #ffffff;
border: 2px solid #c0c0c0; }
td.edit_content {
padding: 5px!important;
background-image: url(); }
/* Linkfarben + Größen auf Seiten */
a:link {
color:#800000;
font-size:13px;
font-family:arial;
text-decoration:underline; }
/*Hover-Effekt bei Links*/
a:hover{
color:#800000;
font-size:13px;
font-family:arial;
text-decoration:none;}
/* besuchte Links */
a:visited {
color:#800000;
font-size:13px;
font-family:arial;
text-decoration:none;}
/* Titelfeld über Seite 568 x 30 */
td.edit_content_top {
height:30px;
background-image: url();
background-color: #979AAD;
border-bottom: 2px solid #c0c0c0; }
/* Titeltext über Seiteninhalt */
td.headline2 {
color: #FFFFFF;
font-size: 13px;
font-family: araial; }
td.edit_content_left_spacer , td.edit_content_right_spacer {
background-image: url(); }
td.edit_content_bottom {
background-image: url(); }
/* Counter unter Seiteninhalt */
td.edit_content_bottom2_counter{
padding: 2px;
text-align: center;
color: #FFFFFF!important;
background-color: #979AAD;
border: 2px solid #c0c0c0; }
td.edit_content_bottom2{
background-image: url(); }
/* erste rechte Box */
table#sidebar_heading_1 {
margin-top: 10px;
border: 2px solid #c0c0c0;
background-color: #CB0153; }
/* 2. rechte Box */
table#sidebar_heading_2 {
margin-top: 10px;
border: 2px solid #c0c0c0; }
/* 3. rechte Box */
table#sidebar_heading_3 {
margin-top: 10px;
border: 2px solid #c0c0c0; }
/* 4. rechte Box */
table#sidebar_heading_4 {
margin-top: 10px;
border: 2px solid #c0c0c0; }
/* 5. rechte Box */
table#sidebar_heading_5 {
margin-top: 10px;
border: 2px solid #c0c0c0; }
/* Titelfeld über Box 168 x 30 */
td.sidebar_heading {
height: 30px;
color: #FFFFFF;
background-image: url();
background-color: #979AAD;
border-bottom: 2px solid #c0c0c0;}
td.shouty, .shouty2, .shouty3, .shouty4, .shouty5 {
background-image: url();background-color: #ffffff; }
td.edit_rb_footer {display:none;}
td.edit_rechts_bottom{
background-image: url();}
td.edit_rechts_sbg {display:none;}
-->
</style>